【動画制作】MTG淫夢の作り方第二章 Aviutlでオブジェクトを動かしてみよう!&スライドIOを使うゾ!

前回の記事ではaviUtlのダウンロードから素材の配置までを解説しました
今回はMTG淫夢シリーズ定番のデュエル対戦画面の作成と
セリフ、カードを動かす動作の作成およびテスト視聴の手順を
デブガラク兄貴本人がやっている方法そのままで解説します
ターゲットとしては
「aviUtlをMTG動画を作ってみたいけど何がなんだかさっぱりわからない」
という方へ、見て、どうぞ
スポンサーリンク
素材を動かしてみる&キャラクターにしゃべらせる
字幕の内容を変更してみる

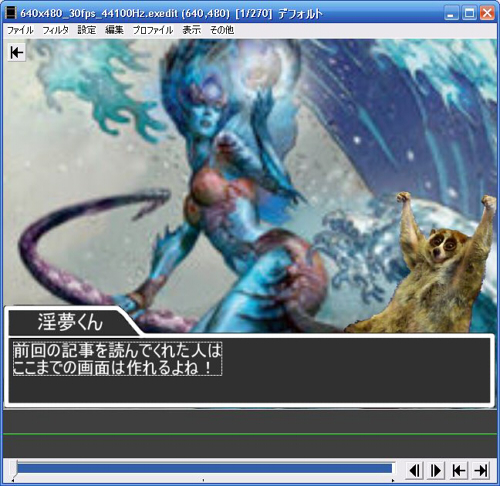
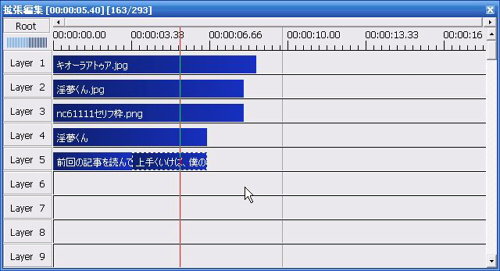
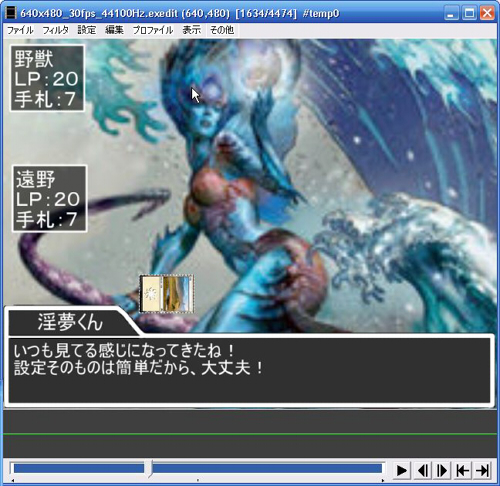
まずはここまでの画面を用意してみましょう
素材を配置する、移動する、クロマキーを設定する が出来れば大丈夫です
そして今度は淫夢くんを「喋らせます」

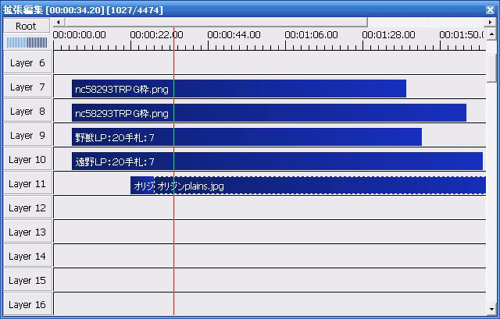
現在の画面を作ると拡張編集ウィンドウは大体このような構成になっているはず
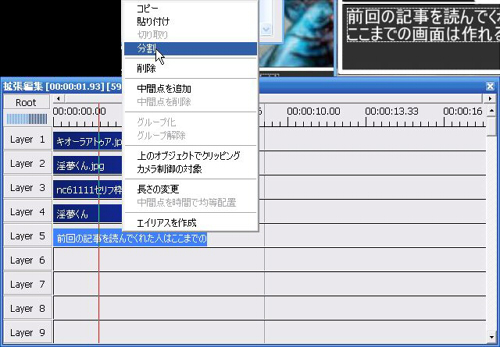
ここで淫夢くんのセリフ部分のLayer5を右クリックします。

右クリックメニューが表示されるので
ここでは 分割 を選択

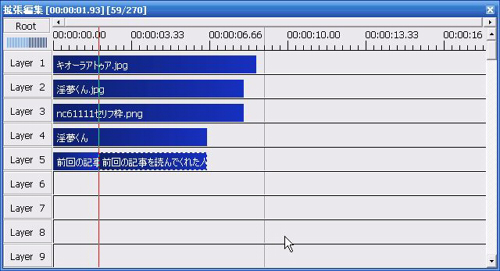
こんな感じに右クリックした箇所でテキストが分割されます

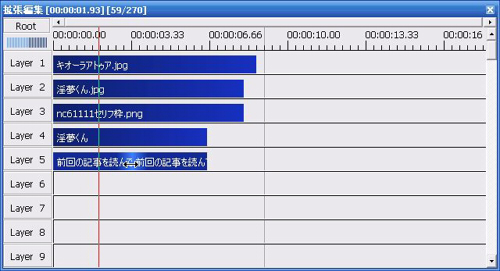
分割したテキストの境目をドラッグ&ドロップで
分割地点をそのまま操作できます、結構大事
試しに「再生」してみる
プレビュー用の再生ウィンドウを別に開いてもいいのですが
僕は面倒なので以下の設定をしています。

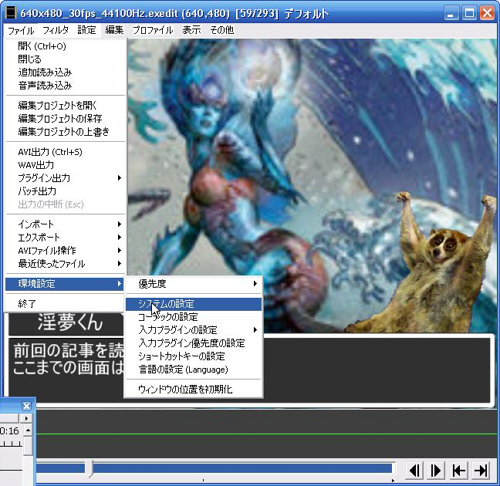
左上の ファイル>環境設定>システムの設定 をクリック

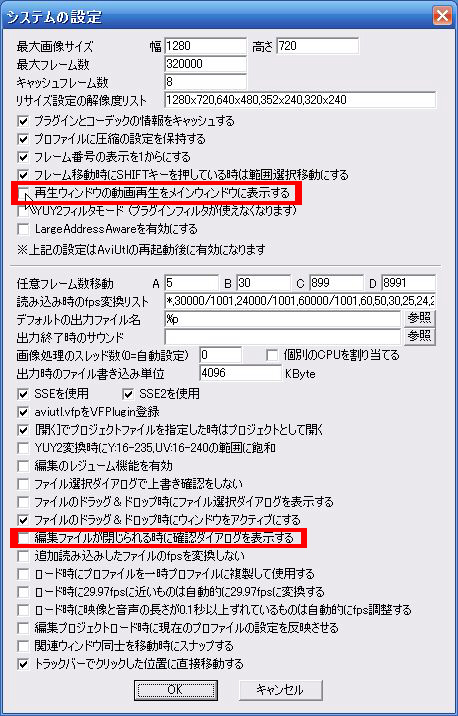
ここで赤い枠で囲んだ2箇所にチェックを入れます
(編集ファイルが閉じられる時~は必ずしもつける必要はないですが
うっかり保存し忘れてaviUtlを閉じて大惨事、を防ぐために
チェックを入れておくことをオススメします。)

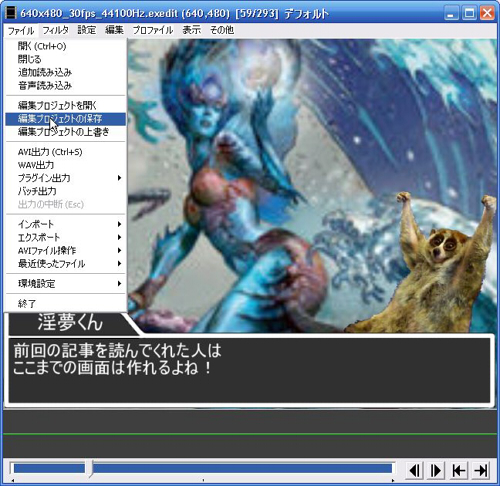
チェックを入れ終わったら今度は ファイル>編集プロジェクトの保存 をクリック
適当な名前を入力して保存したら一度aviUtlを閉じて再起動します。
再起動したら今度は ファイル>編集プロジェクトを開く より
さっき保存したプロジェクトファイルを開きます。

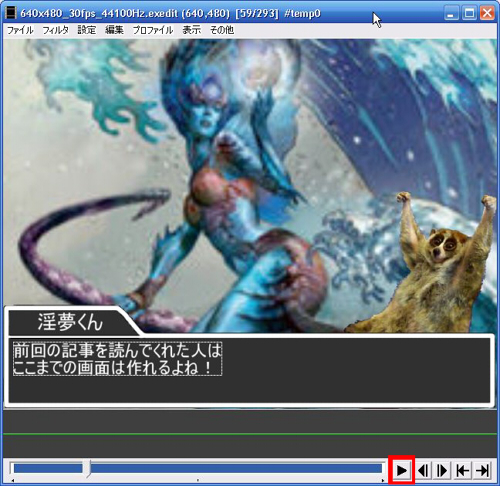
そしてここまで上手く行っていれば右下に 再生ボタン が出てきます
ためしにここをクリックすると……

動きました
ここまでくると静止画からぐっと動画らしくなってきましたね。

再生ボタンを押すと拡張編集ウィンドウの赤いラインが動くのが確認できます
ラインに重なったオブジェクトがプレビュー画面に表示され
実際にアップロードした時の画面になります。
実際にデュエルさせる

以前の記事に張ってあるリンクからLPと手札の枚数を表示させるための枠を
ダウンロードしていただき、これまでやった通りにまずは
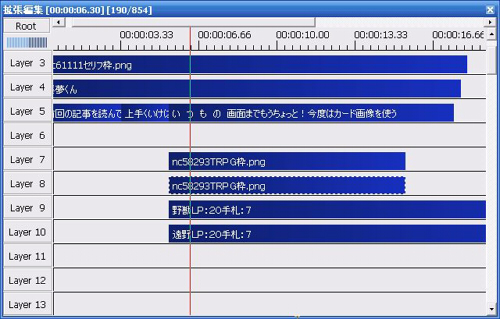
上記の画面を組みたててみましょう。
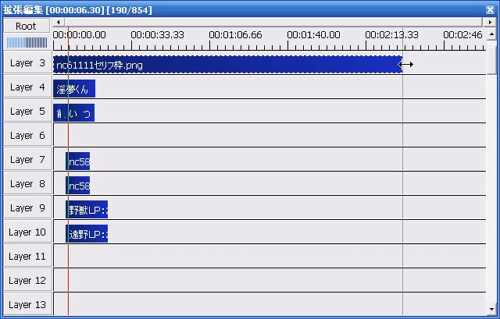
拡張編集ウィンドウが狭いときは

ここまで触っている人で気づいた人もいるかと思いますが
拡張編集ウィンドウは下に伸ばせば一度に表示できるレイヤー数を増やせます。
各々自分がやりやすい量のレイヤーを表示させましょう

また、素材を横に伸ばせば一番伸びている素材の表示時間分動画の時間も延びます
デュエルシーンであれば余裕を持って時間を取っておきたいところ
カードを表示させてタップさせる

まずは表示させるカード画像を用意しましょう
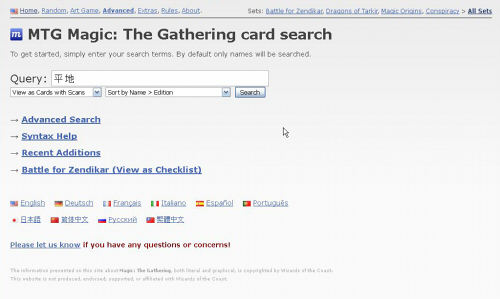
MTG Magic: The Gathering card search
こ↑こ↓をまずはクリック

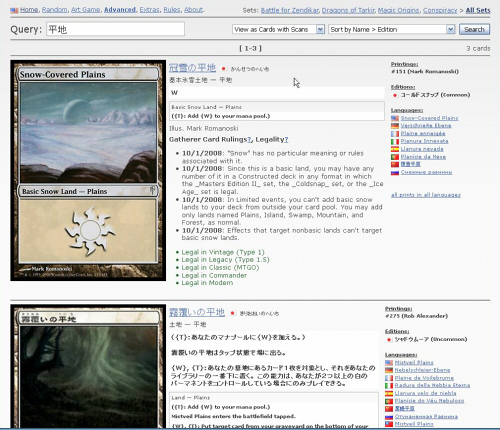
この画面へ遷移したら Query 欄に必要なカードのタイトル(一部でもOK)を
入力してSearchをクリック

このように検索結果が表示されるので必要なカードを探しましょう
(モダン以前の日本語のカード画像は無いようです
その場合は英語でカード情報を入力して検索します)

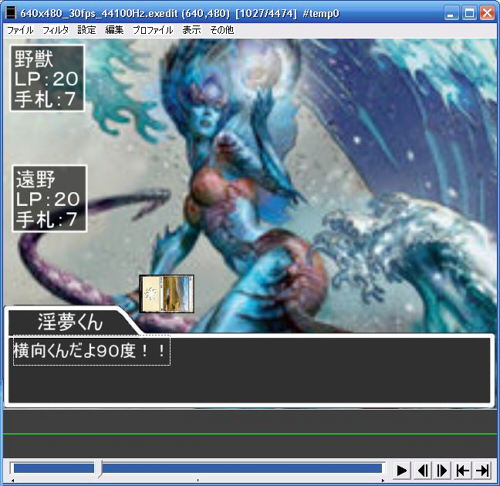
カード画像の拡大率を調整し、セリフ枠に被らないように注意しつつ
中央に設置します

先ほど淫夢くんのセリフでやったように土地画像を
拡張編集ウィンドウ上で右クリックして分割

大胆な土地のセットはMTGの特権!!

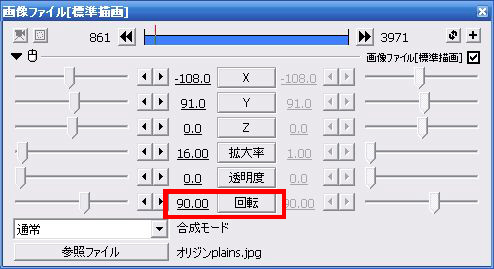
そして土地の画像ファイルウィンドウにある
赤い枠の中の回転という文字の左の数字に90と入力すると……

マナが出ました、やったぜ。
デュエルシーンについてはこの作業を
デュエルの決着がつくまで繰り返すのが基本になります。
割と根気の要る作業ですがすぐ慣れるからヘーキヘーキ
淫夢MTGでよくみる“アレ”をやる
ここまで作って再生プレビューで見てみて
「なんかたんねぇよなあ?」 と感じた人はここでもうひと手間かけましょう
そう、LP、手札欄出現時やカードの出現時のスライドイン演出を作ります
とはいえ、見た目に反してかなり簡単なのでご安心を
簡易スライドアニメーションプラグインをダウンロードする
この動画の説明文内にあるリンク
https://drive.google.com/file/d/0B4MtvnbS5_F-X3JaenJDU3hLcUk/view?usp=sharing
からEzSlideIO.zipをダウンロードします

解凍するとこんな感じの中身が出るはず

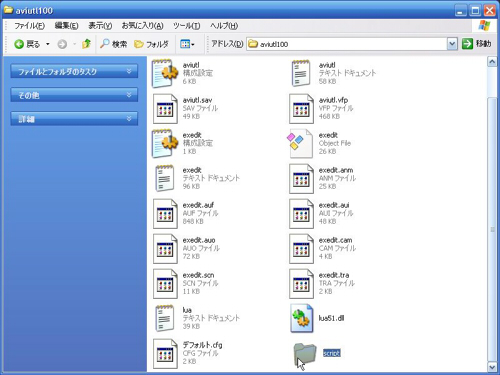
ここで
aviUtlのフォルダ内にscriptという名前のフォルダを新規作成し
scriptフォルダの中に先ほどのスライドIO.anmファイルを入れます
フォルダの作成とファイルの移動ができたら
再度プロジェクトを一回保存してaviUtlを再起動

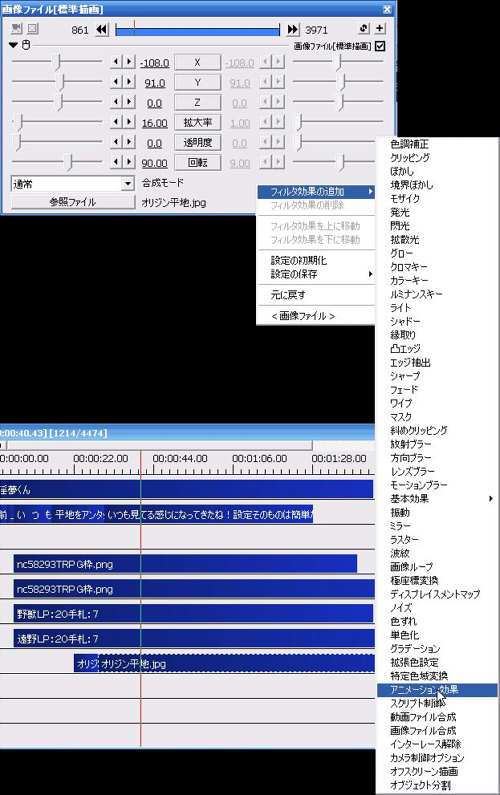
拡張編集ウィンドウで平地を選んだ状態で
画像ファイルウィンドウで適当な所を右クリックしてフィルタ効果の追加
もしくは右上の+ボタンをクリックしてアニメーション効果をクリックします

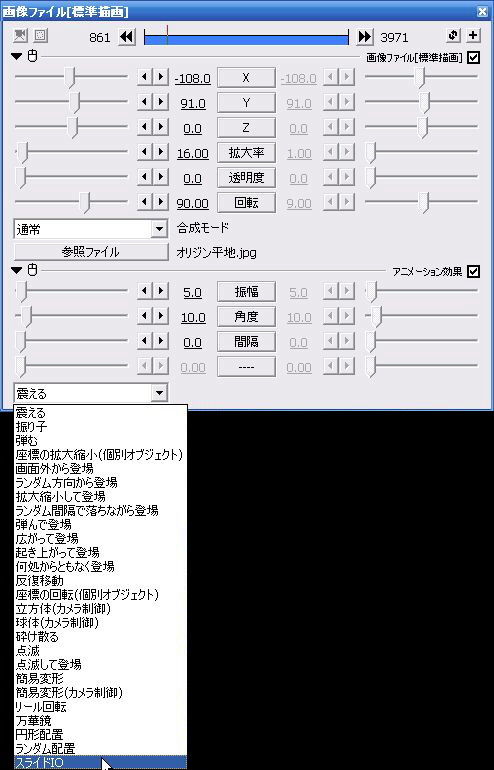
画像ファイルウィンドウにアニメーション効果、とついた欄が表示されるので
左下にあるプルダウンメニューをクリックして
一番下にあるスライドIOをクリックすると……

まるでMTG淫夢みたいだあ……(直喩)
素材の配置についてはここまでくればほぼ全てMTG淫夢シリーズそのものです。
今回のまとめ
- 素材を分割する
- つくった動画をaviUtl上で再生してみる
- スライドIOプラグインを使う
以上のことについて解説しました。
面倒な設定諸々はほとんど無いので誰でも手軽に構築できると思います。
非常に簡単なので、興味のある方はぜひ
皆で仲良く、MTG動画製作、しよう!
スポンサーリンク